Css リスト 横並び デザイン 884721-Css リスト 横並び デザイン
· htmlとcssの編集方法をご存知の方は読み飛ばしてくださいませ。 スキップ 手順1:cssをコピペ のちほど紹介するボックスデザインのうち、気に入ったものがあればcssをコピーします。これをブログやwebサイトのcssファイルに貼り付けます。・ display inline ・ display inlineblock ・ display tablecell ・ display flex を使う5つのパターンで紹介します。 ブログのページ数やバナーを並べるときなど、いろいろなところで使え · CSS HTMLとCSSで横並びレイアウトの表示方法を現役エンジニアが解説初心者向け Webサイトのカラムやグローバルナビゲーションなどのメニューに横並びのレイアウトが活用されています。 一般的によく見かけるWebサイトのレイアウトは、displayとfloatを用いた手法で構築できます。 実際にコードを書きながら解説していきます。 Tweet 5 TechAcademyマガ
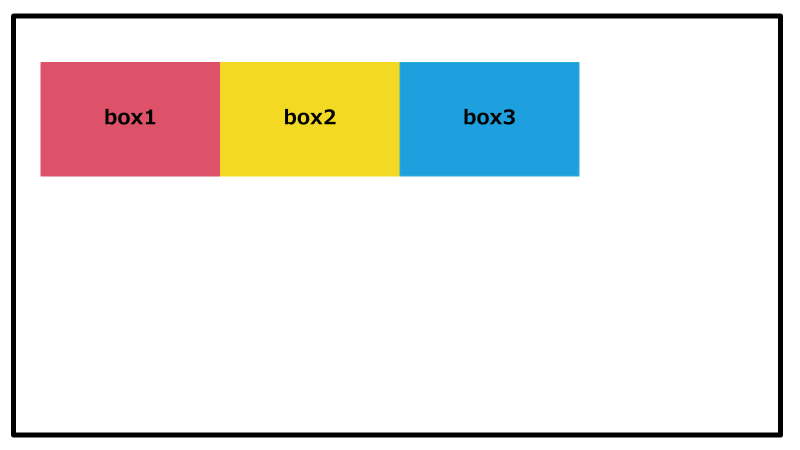
Css3 Float使わずに最速でブロック要素を横均等に配置する方法 Display Flex Degitekunote2
Css リスト 横並び デザイン
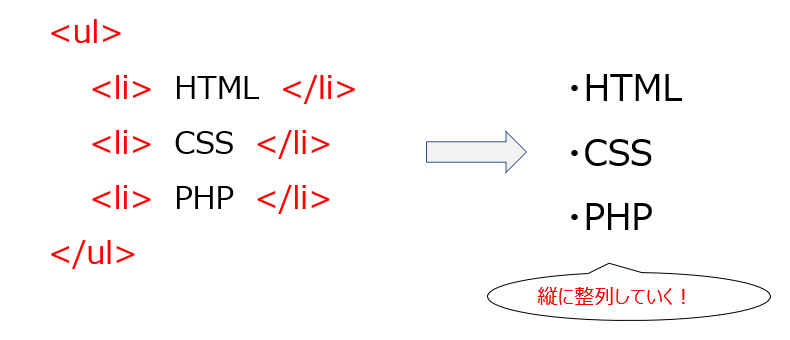
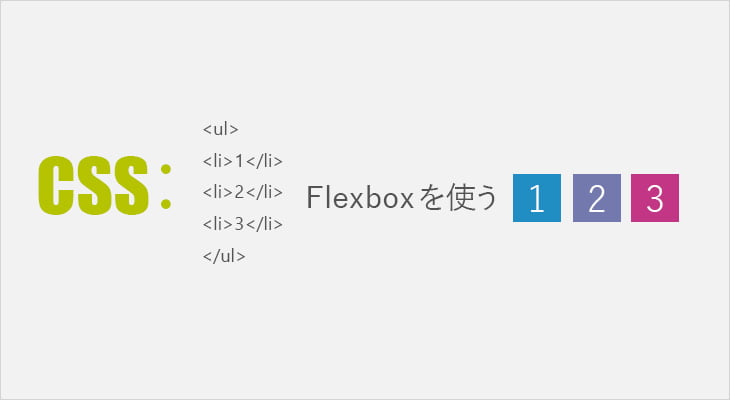
Css リスト 横並び デザイン- · 画像を横並びにするためには、CSSの「display」を「flex」にします。 具体的にみていきましょう。 下の画像を見てください。 画像がタテ並びに配置されています。 ※ここではliタグの中にimgタグを入れています。 liタグのliはlist (リスト)の略です。 画像 · この記事では「 CSSのFlexboxとは?横並びレイアウトの新定番になるかも! 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。




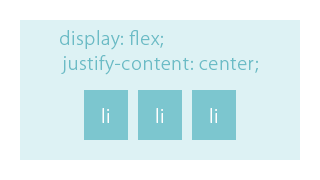
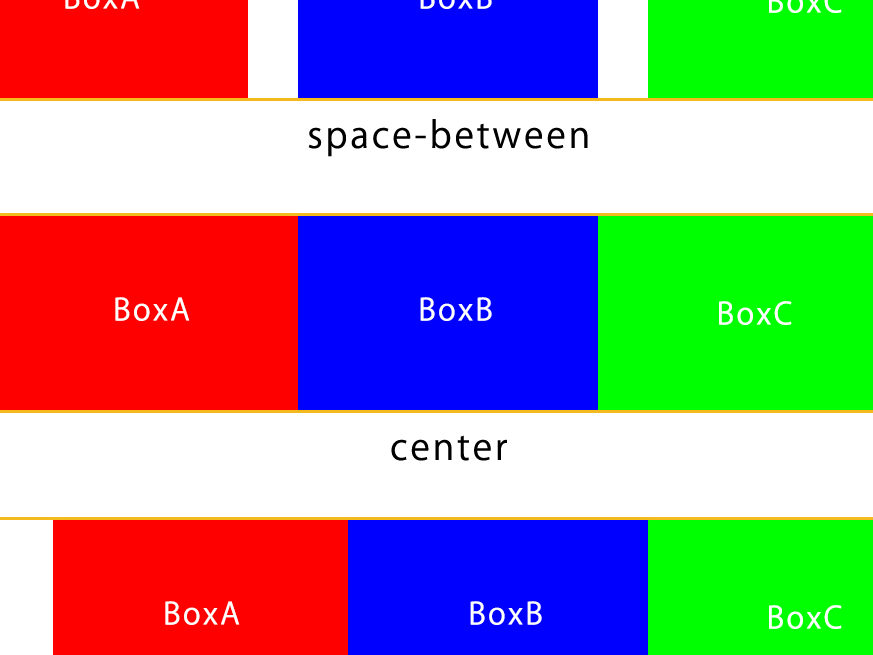
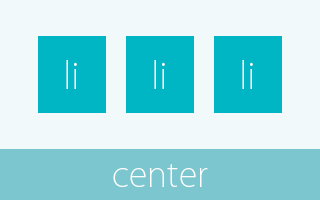
横並びのリストを中央寄せにする5つの方法 Cssテクニック Acky Info
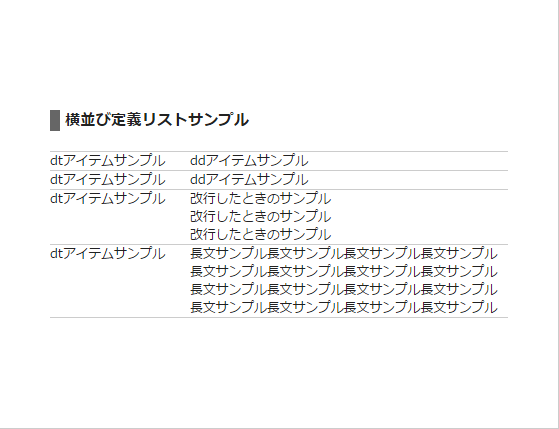
· 定義リストを横並びにするときは、dtタグをfloat left;した後、clear left;します。 また、弾のズレを防ぐためにmarginやpaddingを調整します。 スタイルシートのサンプルコードは下記のとおりです。 シンプルなライン付き横並び定義リスト(1) · まとめ 今回は、下記の通りCSSのfloatを使った要素を横並びにする方法とfloatを解除するclearプロパティをご紹介しました。 floatを使った横並び floatの解除とセットで使うclearプロパティ 余白を作りたい場合の注意点 横並びにする方法としては、ほかにも · ul,olのリストを横並びにするとき、floatを使う人も多いと思いますが、僕はdisplay inlineblock;を使って横並びにする方法が好きで良く使ってます。 先日初心者向けのHTML,CSSのマークアップ勉強会にて、このプロパティを知らない方が多くて驚きました。
「連続するリストを横並びに等分表示する方法」の、よりシンプルな別の方法。 前提となるHTMLとCSS HTML 次のようなHTMLでマークアップした「等分表示リスト」について考える。番号なしリストのクラス「alx」のxには数字を入れています。 · 横並びメニューの基本の作り方 横並びのメニューを作る基本は細かいことを抜きにするとulタグに「 display flex 」を指定することです。 手順としてはまず次のようなリストを作ります。 · ecサイトでよくある横並びのリストのいろいろなコーディング方法 制作 CSSレスポンシブでは画像を使ったアイコンの指定をemで行う
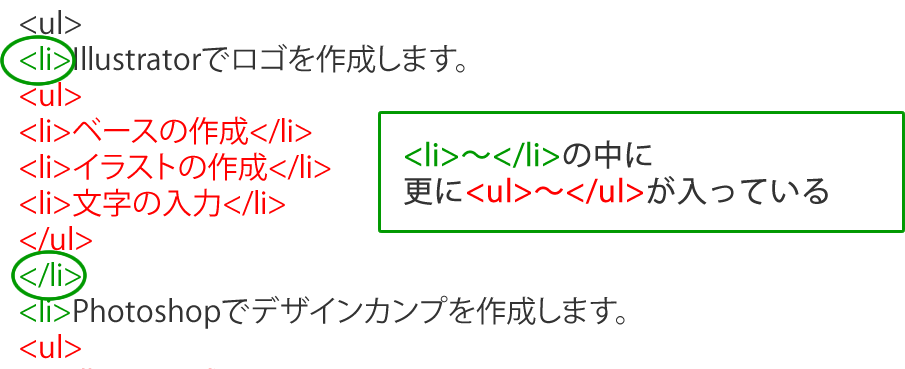
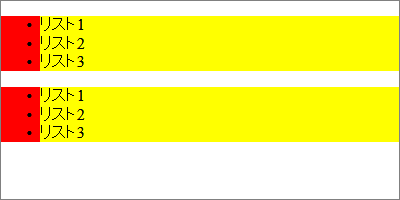
· ul olリストの入れ子をマスターしよう・・・ Webデザイン・レイアウト Webサイトのヘッダー領域の高さはどう決・・・ Webサイト制作の現場より httpsなのに鍵マークが出ない・エラー・・・ カテゴリー デザイン制作課題ルーム (2) HTML (2) CSS (3) CSS基礎知識 (2)CSSの「display inline;」で横並びにする方法 リストタグ「li」はリストアイテムごとに改行され、上から下へと縦に並んでいきます。 例えば、フッターの箇所で以下のように記述したとします。このブロック要素を横並びにするために、CSSの「floatプロパティ」を利用します。CSSを以下のように設定します。example li{ float left;




意外に簡単 Css3を使ったシンプルな横メニューの作り方 Webpark




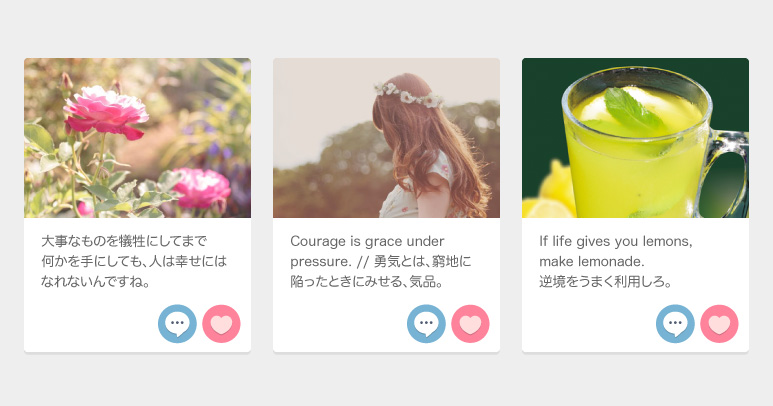
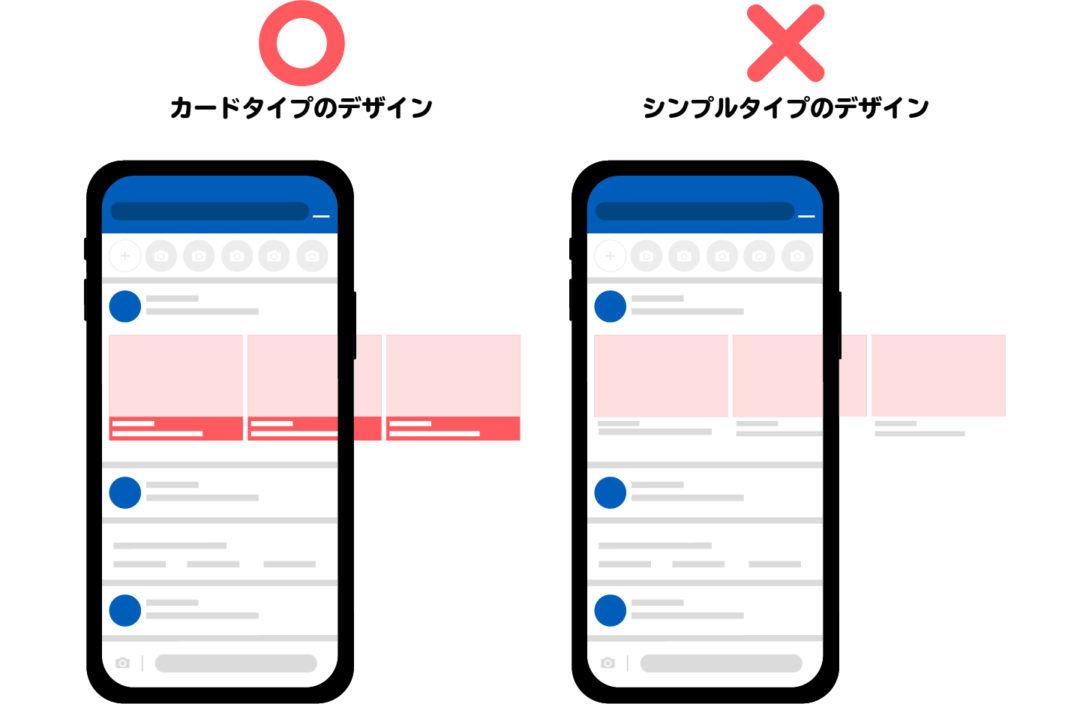
カードデザインのポイントと実装方法 Webクリエイターボックス
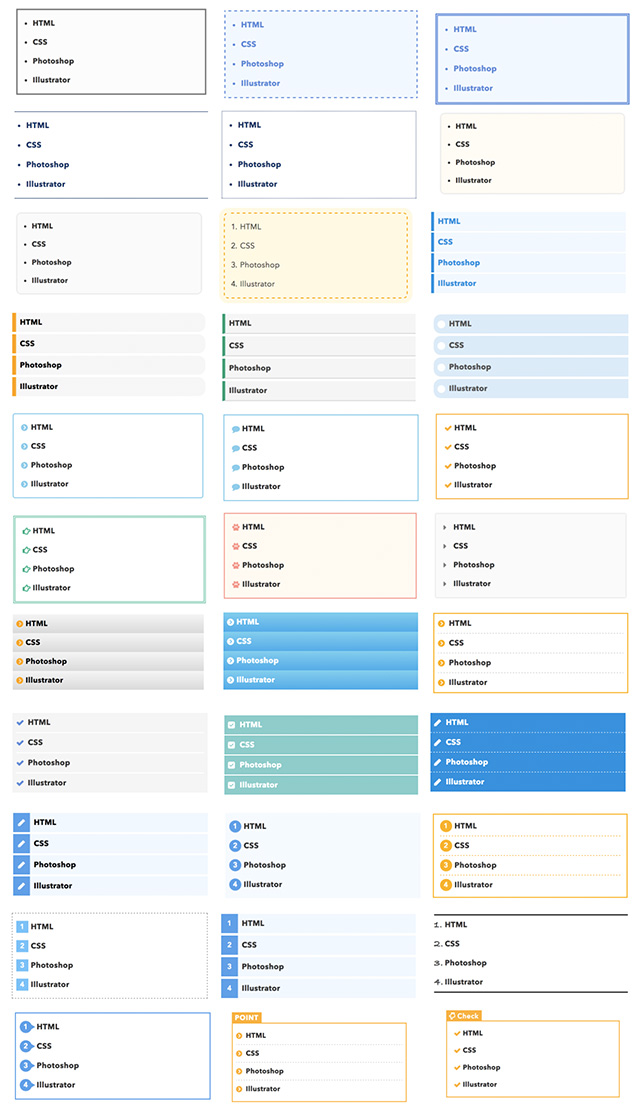
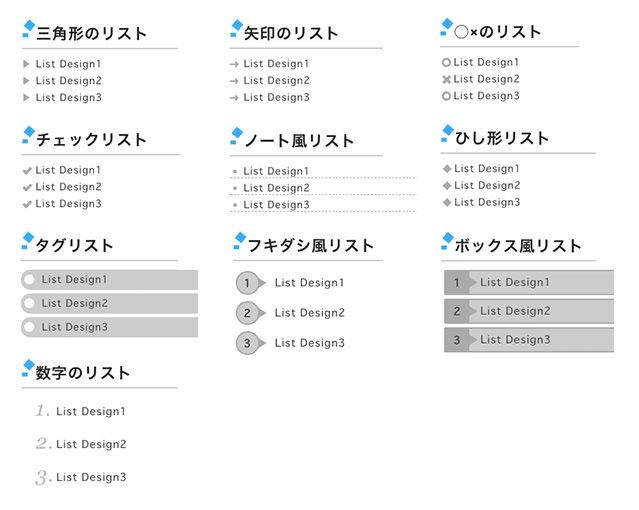
· リストタグの書き方 箇条書きにするテキスト(画像なども可)を と で挟み、必要な数だけ繰り返します。 それらを ~ または ~ の間に挟みます。 · htmlとcssだけでできるリストデザイン15選です。 おもに ul/liでつくるリストを集めました。 色は好みで変えていただければ、かまいません。 また、基本htmlはタグを使用しています。 紹介しているタグには、クラス名(cp_list)を付与していますが、こちらも css部分を下記のように変更すれば、クラスをつけずに使用することも可能です。 ul {css · CSSリスト型メニュー横アイコンのみ デシノン リスト型メニュー アニメーションがすごい! CSSリスト型メニュー横アイコンのみ れい 19年5月8日 CSSで使えるリスト型横アイコンのみメニューをまとめてみました。 codepen から引用してい



連続するリストを横並びに等分表示する レスポンシブへの足がかり




Html Css コピペで簡単 リストデザイン記事まとめ さかぽんブログ Miyazaki Life
· ファイルあり コピペ可おしゃれなリスト (箇条書き)デザイン30選! ! ファイルあり 21年5月17日 Coding この記事は、 HTMLとCSSだけで箇条書きリスト(ul、ol、li)の色々な用途で使用可能なおしゃれなコーティングデザイン をいくつか紹介いたします · 横並びの画像をcssで簡単にレスポンシブ表示する方法 マークアップ言語 画像を何枚か並べてちょっとしたギャラリー風にしてみたのはいいけれど、スマホから見たらレイアウトがあぁという経験は誰もが一度は通る道ではないでしょうか。 · この記事では「 CSSでリストを素敵にするliststyleの使い方もっと自由な作り方 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。




Css リスト Li を横並びに表示する方法 ビズドットオンライン




脱初心者 Inline Blockで行う横並びレイアウトでレスポンシブにも対応 アラフォーから始めるウェブデザイナー
· これを横並びにする最も簡単な方法が、CSSの「display」プロパティを用いる方法です。ここからは、CSSの知識が必要となりますので、CSS初心者の方は一度こちらの記事をご覧ください。 初心者向けCSS入門―3分で学ぶ基本ルール CSSdisplay inline · リスト項目をCSSで横に並べる li要素はそのままだと箇条書きの項目が縦に並びますが、CSSによる指定で横並びにすることが出来ます。 li(リスト)要素を横並びにする方法として一般的に良く使われる方法は2通りあり、 · 今回はリスト表示を横並びにしてメニューっぽく表示するためのcssを紹介しました。 一番肝になる部分は display プロパティです。 インライン、ブロックなどの表示形式をしっかり理解しないとCSSを扱うのは難しいです。




Dlかul ニュース系 新着情報 デザインのコーディングパターン Qiita




Cssレイアウト術 横並びになった画像をレスポンシブ対応する方法を現役エンジニアが解説 初心者向け Techacademyマガジン
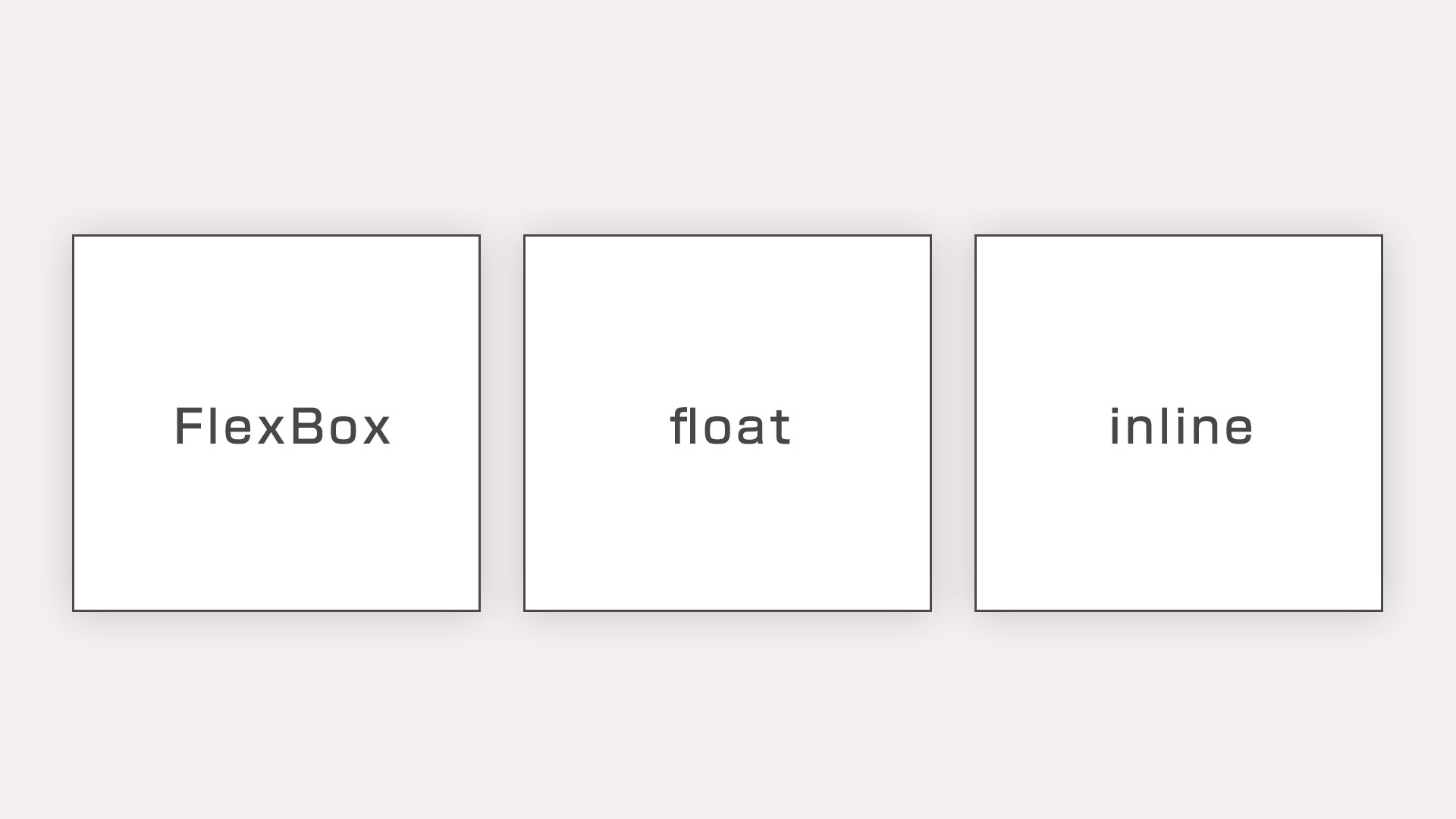
· 定義リストタグであるdl要素のdtとddを横並びにする際、ひと昔前はfloatを使ってゴチャゴチャしながら横並びにしてましたが、今回はflexを使った横並び方法のご紹介です。 CSSdl要素(dtとdd)を横並びにする方法 デザイン例 · CSSで横並びを表現できる5パターンと使い所 レイアウト的な横並びはflexを使うとして、その他の横並びは使い所を抑えて起きましょう! float floatは、一昔前のキングオブ横並びです。これから作る新規サイトでは横並び(レイアウトという意味で)で使うことはほぼないと思いますが、過去サイトの改修するをする際には、一応知識が必要になってきます。 · ulリストのliアイテムを横並びにする方法あれこれ 投稿日: |最終更新: CSS




横並びの高さの違うリスト カラム を揃える方法を3つまとめた Cssとjquery Web K Campus Webデザイナーのための技術系メモサイト




Css スマホでの縦並びをpcでは横並びに切り替える
Webデザイン基礎演習 横並び メニューの レフトの縦並びメニューには、リストタグを使っているので、CSSには「li」の要素に対してスタイルを適用すると思います。 · 横並びナビメニュー10選 初心者の為のCSSコピペでOK! 横並びナビメニュー10選 今回はホームページ・ブログの重要な要素、横並びメニュー10選をご紹介します。 HTMLとCSSをそのまま張り付けて簡単にメニューを作成できますので是非お試しください。 · 横並びレイアウトのジレンマ Web制作では毎度毎度お世話になる横並びレイアウトちゃんですが、 float にしろ inlineblock にしろ tablecell にしろ、横並びを実現するための色々な方法が巷では語られているものの、それぞれ一癖も二癖もあって扱いづらいのはみなさんご存知の通りです。 ということで、この度は僭越ながら17年の横並びレイアウトCSSをこの場を借り




Cssで要素を横並びにする方法 Floatとdisplayの使い方を解説 Creive




Html Css Css横並び指定はflexで Calc関数とnth Childで余白調整が便利 ユリのブログ
· CSSでリストタグ(UL・DL)を横並びにする 今回のテーマはウェブサイトをコーディングしていく中で、比較的登場する機会の多いリストタグを横並びにする方法を紹介したいと思います。 リストタグはリスト項目を記述するHTMLタグで、順不同リストを表すデザインのヒント CSSテクニック 横並びのリストを中央寄せにする5つの方法 横並びのリストを中央寄せにする5つの方法の概要です 横並びになったリストを中央寄せにする方法を、 float left; · CSS CSSで画像とテキストを横並びにする方法初心者向け 初心者向けにCSSで画像とテキストを横並びにする方法について解説しています。 画像やテキストを横並びにするためには、display属性にinlineblockやflexを指定します。 またfloat属性に値を指定する方法もあります。 Tweet 18/1/19 TechAcademyマガジンは受講者数No1の オンラインプログラミングスクー




Php Bootstrap4で List Inline を使用した横並びリストのレスポンシブ化は可能でしょうか Teratail




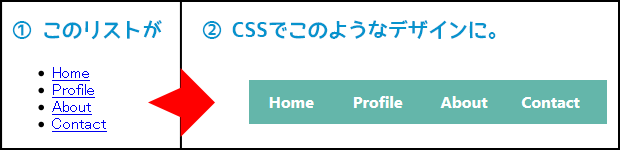
箇条書き リスト から横並びのナビゲーションメニューを作る ぱくぱくブログ
· パンくずリストのCSSデザイン例12 ここからはパンくずリストのCSSデザイン例を紹介します。例として使用するHTMLコードは以下になります。CSSで指定するセレクタ(class名など)は、必要に応じて変更して頂ければと思います。 classとは セレクタとはHtmlやcssでメニューバーを作るときは と を利用します。しかし、 や はブロック要素のため、自動的に改行されてしまい縦並びになってしまいます。 cssで横並びメニューの設置方法 14 タイトル




Cssでフッターのメニューを横並び3列でデザインする




Css 横並びさせたリスト Ul Li を右寄せや中央寄せする方法 Tanweb Net




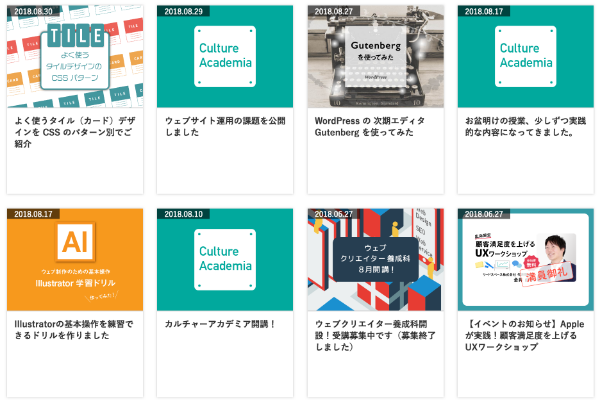
よく使うタイル カード デザインを Css のパターン別でご紹介 カルアカはwebが無料で学べる




Ol番号付きリストのカスタマイズ デザインをきれいに変更する方法 リストの数字を任意の番号3から始めたい時のcss ビバ りずむ




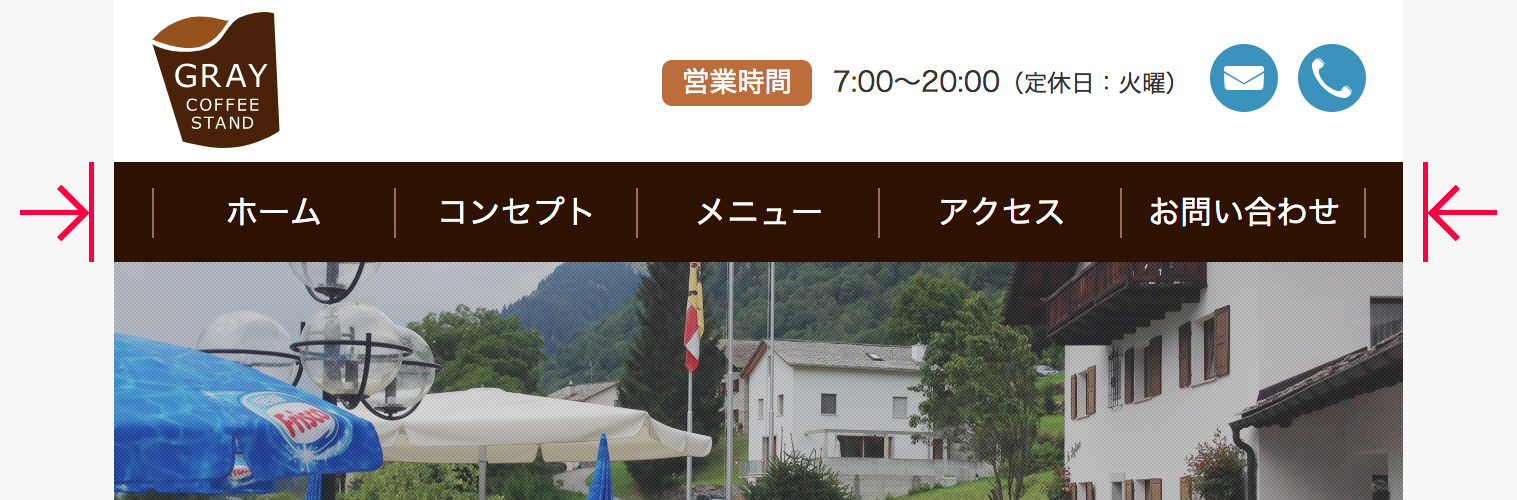
横並びのメニューを作成する Graycode Html Css




初心者の為のcss コピペでok 横並びナビメニュー10選




Cssで横並びにする方法3種類とその使い分け Design Remarks デザインリマークス




Html Css コピペで簡単 リストデザイン記事まとめ さかぽんブログ Miyazaki Life




デザインサンプルで学ぶcssによるスタイリング Floatプロパティによるレイアウト 編 1 4 Codezine コードジン




ナビゲーション リストタグを横並び Css Tips5 Mk Design Mkデザイン



初心者向け Htmlでリスト作成 Ul Ol Liタグの使い方 Webliker



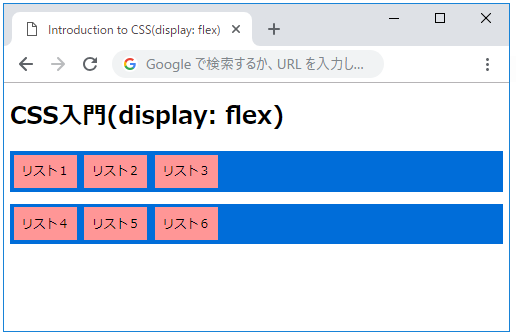
Display Flexを使った横並びメニューの書き方 Qiita



Wordpressグローバルナビゲーションのcssカスタマイズに最適な横並びメニューサンプル Ginzalvのblog




実例あり 17年の横並びレイアウトcssはこれで決まり 決定版 株式会社ギルモット




横 水平 スクロールをcssで簡単に実装する方法 Webマガジン 株式会社296 川崎のホームページ制作会社




スマホの横スクロールuiをcssで実装する方法 ネットショップ語り




Css 横並びにしたリスト形式のメニューを全体の中央に配置する ウェブの触手



Css3 Float使わずに最速でブロック要素を横均等に配置する方法 Display Flex Degitekunote2



Web Oi9du9bc8tgu2a Com Css Basis Flex




Cssで要素を横並びにする方法のメリット デメリットまとめ Web Design Trends




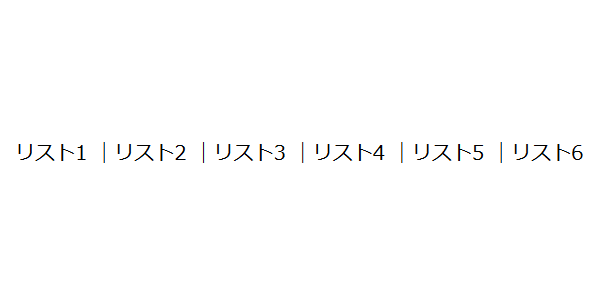
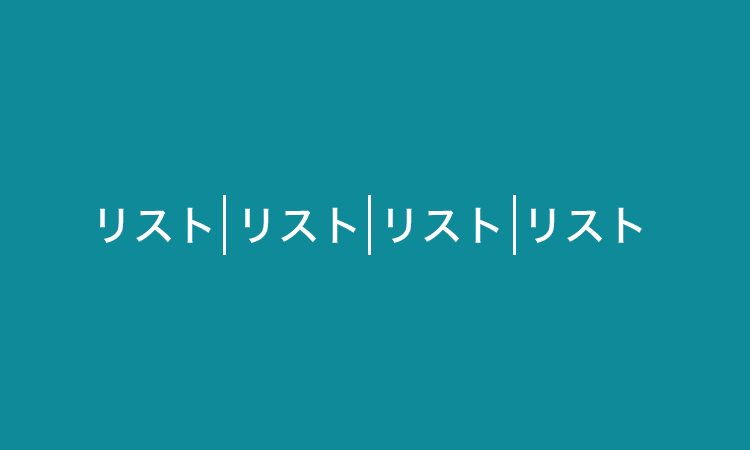
横並びリストに自動で区切り線をつける方法 Designmemo デザインメモ 初心者向けwebデザインtips




スタイルシートを利用した横並び定義リストのソースサンプル 創作サイトから中小企業まで東京都三鷹市で低価格高品質なホームページ制作 Soho I Ll Be Net




Html Css コピペで簡単 リストデザイン記事まとめ さかぽんブログ Miyazaki Life




Css アイコンとテキストを横並びに揃えるスタイルシートのテクニック コリス




横 水平 スクロールをcssで簡単に実装する方法 Webマガジン 株式会社296 川崎のホームページ制作会社



Cssでリストをグリッド状に並べる Css 3分コーディング M School 公式ブログ 短期集中講座のアドビ認定校 企業研修も




Css Ul Olのリストを横並びにするときにfloatじゃなくてdisplay Inline Blockを使う方法 ディレイマニア




要素の横並びをリキッドレイアウト 単位 で ネガティブマージンを使って実装する方法



1




横並びのリストを中央寄せにする5つの方法 Cssテクニック Acky Info




細部にこだわってみた Css3を使った美しい横メニューの作り方 Webpark




Css Ul Olのリストを横並びにするときにfloatじゃなくてdisplay Inline Blockを使う方法 ディレイマニア




Table Cellとリストのcssで画像リンクを横並び レスポンシブデザインはどうなる Ebookbrain




Cssでテーブル使わずに簡単レスポンシブ 下線だけ引いて横並びデザイン Wpnavi




初心者向け Css Floatプロパティを図解で分かりやすく解説 Webmedia



Css3 Float使わずに最速でブロック要素を横均等に配置する方法 Display Flex Degitekunote2




コピペでできる Cssとhtmlのみで作るメニュー Copypet Jp パーツで探す Web制作に使えるコピペサイト



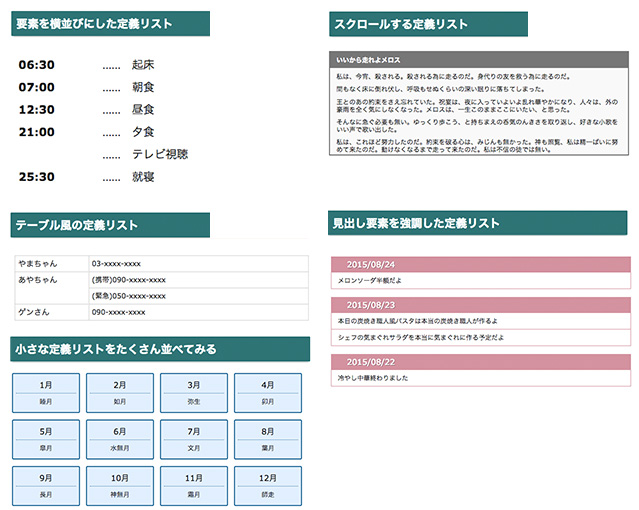
定義リストdlを装飾するレスポンシブokなcssデザイン5種




Cssで横並びレイアウトを実現簡単にするinline Blockとは 侍エンジニアブログ




Css Menusのcss横メニューを設置してみた Webpark




Css Flexboxで実装する 実践的なヘッダーのレイアウト3つ Amelog



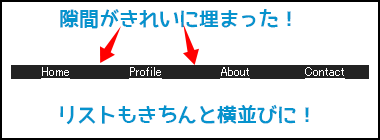
リストの横並び時に生まれる Li の隙間を解決する5つの方法




Css レスポンシブな Dl Dt Dd を作る Web担当屋 ブログ




Cssでメニューボタンをfloatで横並び表現するやり方




よく使うタイル カード デザインを Css のパターン別でご紹介 カルアカはwebが無料で学べる




Css 横並びリストで高さを持たない Ul に高さをつけよう




Ulリストのliアイテムを横並びにする方法あれこれ 創作サイトから中小企業まで東京都三鷹市で低価格高品質なホームページ制作 Soho I Ll Be Net




Cssでフッターのメニューを横並び3列でデザインする




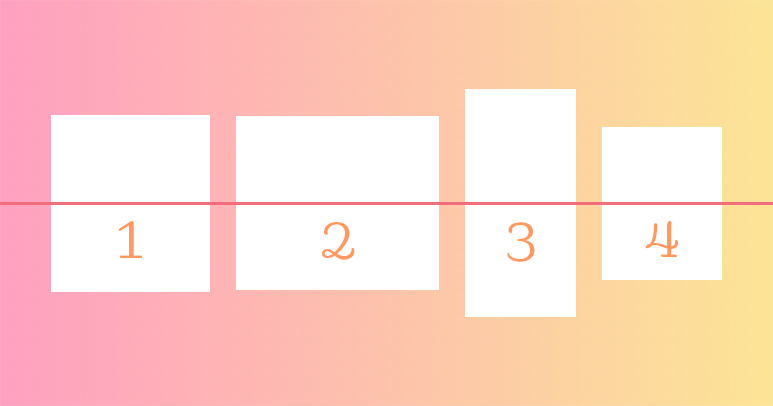
Flexboxを使って ボタンを下側に揃えて配置する方法 たねっぱ



Q Tbn And9gctfwgpw1ryov 32wbb0lzmjl25tupjxewdxptjpy5bs5j7w 9st Usqp Cau



スマホで横2列の縦組み パソコンで均等な横並びになるレスポンシブなナビゲーションメニュー Web Sign




横並びのボックスの左右を親ボックスの幅ピッタリに収める 初心者のためのwebデザイン教室




Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニアブログ




Css Table Cellを使って要素を均等に配置する方法 ディレイマニア




Css Flexbox フレックスボックス で横に並べる Cocotiie ココッティ




Ul Li 横並び Ulリストのliアイテムを横並びにする方法あれこれ 創作サイトから中小企業まで東京都三鷹市で低価格高品質なホームページ制作 Soho I Ll Be Net Amp Petmd Com




Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニアブログ




Css 画像の横に並べたテキストを天地中央揃えにするスタイルシート ウェブの触手




実際によく使うcssのflexbox横並びレイアウト 2カラム 3カラム 4カラム編 Kiyoblog




Cssで横並びレイアウトを実現簡単にするinline Blockとは 侍エンジニアブログ




Css Display Flexでリストを横並び 折り返す方法 One Notes




Css Ul Olのリストを横並びにするときにfloatじゃなくてdisplay Inline Blockを使う方法 ディレイマニア




横並びリストに自動で区切り線をつける方法 Designmemo デザインメモ 初心者向けwebデザインtips




記事中の文字数がバラバラのリストを横並びに整列させる 多段になっても崩れない レスポンシブデザイン対応 Main S




横並びレイアウトの中の一番下のボタンの位置をcssでそろえる方法 トピックス Step Up Web 大阪のホームページ制作 作成サービス




横並びリスト Lightboxで画像をスライドショーのように配置 ウェブデザインのお勉強 Html5 Css Cgi




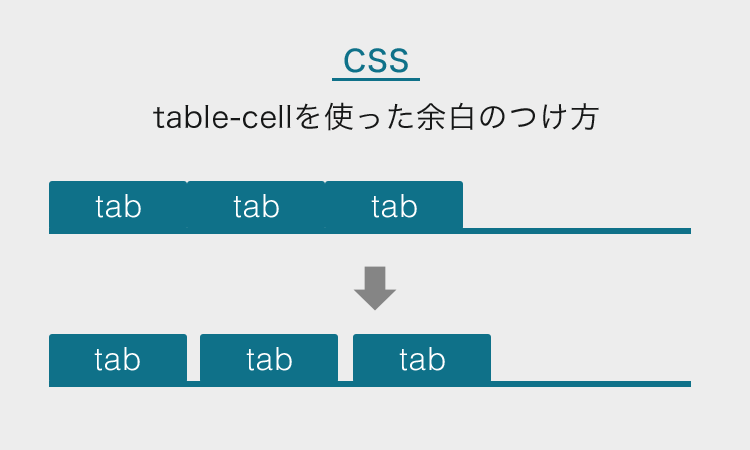
Css Table Cellに余白をつける方法 Designmemo デザインメモ 初心者向けwebデザインtips




連続するリストを横並びに等分表示する方法 イディア 情報デザインと情報アーキテクチャ




グローバルナビなど横並びにしたリスト要素が段々にずれる現象を直す方法 Css たぶろぐ




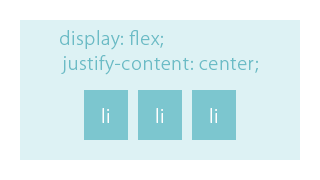
横並びのリストを中央寄せにする5つの方法 Cssテクニック Acky Info




レスポンシブのボックスの横並びが楽になる組み方 コピペok テラ合同会社




デザインサンプルで学ぶcssによるスタイリング リスト 編 1 3 Codezine コードジン




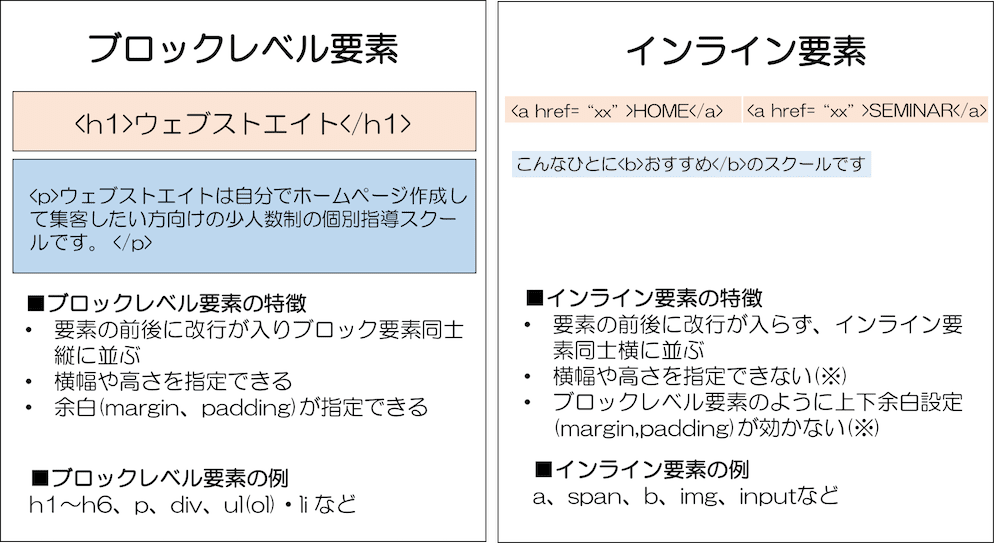
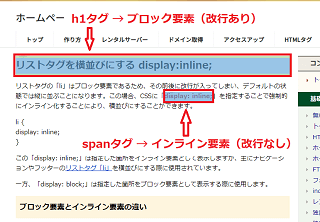
インライン要素 ブロックレベル要素とcss Display の使い方 Webst8のブログ



Q Tbn And9gcrbmkyiy Gsxokmgzqebhh9asdp7ohjwyns3oldne0o Ihpxwvw Usqp Cau




リストタグを横並びにする Display Inline



Q Tbn And9gcqnoc3upc1ig78sxitvthrnaxoafqysqdujveehdd5x F8dyp Usqp Cau




Css レスポンシブ 日付とカテゴリとタイトルを横並びにして新着情報を作る Web担当屋 ブログ




Cssのdisplay Flexで要素を横並びにする方法 サービス プロエンジニア




Cssで横並びメニューの設置方法 Ux Milk




Css Flexboxとcalc で簡単レスポンシブ対応3カラムカードレイアウト




基本的な横並び配置のメニューの作り方 Mororeco




横並びの高さの違うリスト カラム を揃える方法を3つまとめた Cssとjquery Web K Campus Webデザイナーのための技術系メモサイト




Ul Li 横並び Ulリストのliアイテムを横並びにする方法あれこれ 創作サイトから中小企業まで東京都三鷹市で低価格高品質なホームページ制作 Soho I Ll Be Net Amp Petmd Com




Cssで横並びにしたリストを中央揃えにする Webデザインリリック




横並びのリストを中央寄せにする5つの方法 Cssテクニック Acky Info




サムネイル画像とテキストのコンテンツを横並びにする Graycode Html Css




Css リスト Li を横並びに表示する方法 ビズドットオンライン




これからのcssレイアウトはflexboxで決まり Webクリエイターボックス




箇条書き リスト から横並びのナビゲーションメニューを作る ぱくぱくブログ




Cssで横並びメニューの設置方法 Ux Milk


コメント
コメントを投稿